It is important to create a 404 Page on your weebly designed site because sometimes pages go missing. You change your site, remove a page, an old link turns up dead, or a user mistypes a URL. The end result, a potential new visitor gets left staring at what's called a “404" page. But you don't want to provide a blank 404 page to your visitors to your webiste. This tutorial outlines a way a custom 404 page for your weebly site can be created to keep your website visitors engage and spend more time on your website.
By creating a 404 page on your website, it;
Guide them to other content. Show your website visitors how to find the stuff they probably wanted in the first place. Likely, it's information you want them to discover anyway, like your blog or online store.
 Provide a way to get in touch. This way, visitors can report the issue if they want, but more importantly, they'll have a way to communicate with you directly. Even better, a personal response to a message like this builds trust. It shows you care enough to offer personal attention (and it's an easy way to build your contact list).
Provide a way to get in touch. This way, visitors can report the issue if they want, but more importantly, they'll have a way to communicate with you directly. Even better, a personal response to a message like this builds trust. It shows you care enough to offer personal attention (and it's an easy way to build your contact list).
Creating your custom 404 page
Login to your weebly website and go to design view.
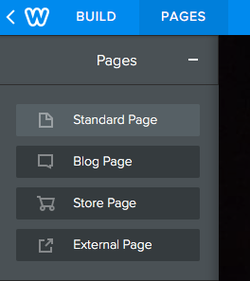
1. Create a new “Standard" page. Hit the Pages tab, then the + button, and choose “Standard.
2. Name it “404." A page named “404" is automatically used as the 404 page. As long as you name it 404, we'll take care
of the rest. Make sure you check the "Hide in Navigation" box too. You don't need a custom 404 page in your site navigation.
3. Add content. For this one, keep it simple. You want the links to other pages to be front and center. Don't inundate visitors with too much information — just get them back on track. You can customize the banner and other images if you'd like, but really, you could get away with just a simple list of links to other pages. If you sell products on your site, consider adding links to the most popular items. Besides helping users get oriented, you can help them discover things on your site that they didn't even know they wanted. When you create the new page, just click the “Choose Layout" button at the bottom of the screen to pick from a number of options.
4. Use custom buttons. You can promote engagement by using buttons instead of basic text links. Customizing these button labels can give users more confidence about what they'll see after they click. To do this, select the button with the label you want to change, choose “Button Text," then type in the new label.
Taking these few quick steps turns a mistake into an opportunity. Instead of leaving visitors stuck, you get to guide them directly to the best parts of your website. Have you created a custom 404 page that helped drive more traffic to your site?
Tags:
Weebly

